天气预报代码html_天气预报代码调用查询
1.如何在网页中显示天气预报
2.微信公众平台如何在开发模式下设置天气预报自动回复
3.天气预报长宽高的iframe 代码怎么调整
4.114啦网址导航最上面的天气预报网页代码是什么呢

using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System.Net;
using System.IO;
using System.Collections;
/// <summary>
/// Weather 的摘要说明
/// </summary>
public class Weather
{
public Weather()
{
//
// TODO: 在此处添加构造函数逻辑
//
}
public static string ConvertCodeByCity(string City)
{
string Code = "";
switch (City)
{
case "北京":
Code = "110100";
break;
default:
break;
}
return Code;
}
public static ArrayList GetWeather(string code)
{
/*
[0] "北京 "string
[1] "雷阵雨 "string
[2] "9℃" string
[3] "29℃"string
[4] "小于3级"string
*/
string html = "";
try
{
HttpWebRequest request = (HttpWebRequest)WebRequest.Create("://weather.sina.cn/iframe/weather/" + code + "_w.html ");
request.Method = "Get";
//request.Timeout = 1;
request.ContentType = "lication/x--form-urlencoded ";
WebResponse response = request.GetResponse();
Stream s = response.GetResponseStream();
StreamReader sr = new StreamReader(s, System.Text.Encoding.GetEncoding("GB2312"));
html = sr.ReadToEnd();
s.Close();
sr.Close();
}
catch (Exception err)
{
throw new Exception("访问地址出错~~~ ");
}
int count = html.Length;
int starIndex = html.IndexOf("<table ", 0, count);
int endIndex = html.IndexOf("</table>", starIndex, count - starIndex);
html = html.Substring(starIndex, endIndex - starIndex + 8);
//得到城市
int cityStartIndex = html.IndexOf("<b>", 0, html.Length);
int cityEndIndex = html.IndexOf("</b>", 0, html.Length);
string City = html.Substring(cityStartIndex + 3, cityEndIndex - cityStartIndex - 3);
//得到天气
int weatherStartIndex = html.IndexOf("<b>", cityEndIndex);
int weatherEndIndex = html.IndexOf("</b>", weatherStartIndex);
string Weather = html.Substring(weatherStartIndex + 3, weatherEndIndex - weatherStartIndex - 3);
//得到温度
int temperatureStartIndex = html.IndexOf("<b", weatherEndIndex);
int temperatureEndIndex = html.IndexOf("</b>", weatherEndIndex + 3);
string Temperature = html.Substring(temperatureStartIndex + 21, temperatureEndIndex - temperatureStartIndex - 21);
int int1 = Temperature.IndexOf("℃", 0);
int int2 = Temperature.IndexOf("~", 0);
int int3 = Temperature.IndexOf("℃", int2);
string MinTemperature = Temperature.Substring(int2 + 1, int3 - int2);
string MaxTemperature = Temperature.Substring(0, int2 - int1 + 2);
//得到风力
int windforceStartIndex = html.IndexOf("风力:", temperatureEndIndex);
int windforceEndIndex = html.IndexOf("<br>", windforceStartIndex);
string Windforce = html.Substring(windforceStartIndex + 3, windforceEndIndex - windforceStartIndex - 3);
if (Windforce.Contains("小于") && (!Windforce.Contains("等于"))) //判断风力是否含有"小于"或"小于等于"字样将,如果有的话,将其替换为2-
{
//Windforce = Windforce.Replace("小于", "2-");
string strWindforce = Windforce.Substring(2, Windforce.Length - 3);
int minWindforce = Int32.Parse(strWindforce) - 1;
Windforce = Windforce.Replace("小于", minWindforce.ToString() + "-");
}
else if (Windforce.Contains("小于等于"))
{
string strWindforce = Windforce.Substring(4, Windforce.Length - 5);
int minWindforce = Int32.Parse(strWindforce) - 1;
Windforce = Windforce.Replace("小于等于", minWindforce.ToString() + "-");
}
ArrayList al = new ArrayList();
al.Add(City);
al.Add(Weather);
al.Add(MinTemperature);
al.Add(MaxTemperature);
al.Add(Windforce);
return al;
}
}
如何在网页中显示天气预报
取天气预报需要连接网络取,思路如下:
1.通过HTTP协议到达某个网站取到天气预报信息,是XML或HTML格式
2.解析XML或HTML格式的数据,将天气预报信息解析出来
3.显示出来
例如获取://.nmc.gov.cn/的信息,解析,显示就可以了
但是这种当这个网站的数据格式更新后,你也要更新你的解析处理程序部分
微信公众平台如何在开发模式下设置天气预报自动回复
1,打开360安全卫士
2,点击优化加速--
3,点击右下角“开机小助手设置”
4,勾上显示天气预报
扩展资料:
天气预报的好处:
1,农民对于天气预报的依赖比普通群众更强,因为天气气候条件直接影响着农业生产,庄稼的播种、收获都跟天气有关,天帮忙则丰收,灾害天气多,收成就会减少。
2,主要是为了预防疾病,尤其是感冒,关注天气变化,加减衣服。特别是突然下雨或者降温,加减衣服不当很容易生病。
关注天气可以注意下雨及降温。这种比较突然的天气变化是住在城市的人的必须关注点。如果要去外地,更要知道当地是什么天气情况,决定穿衣和携带的衣服。
3,天气时刻伴随着我们的生活,应用天气预报可以及时了解天气的趋势,给人们的工作、出行、旅游、化妆、洗车、运动生活等带来乐趣和便利。
以为未来的事情做安排和打算啊,比如明天旅游,明天出行。大的作用就可以预防经济损失,比如暴风,台风等。
天气预报长宽高的iframe 代码怎么调整
微信公众平台在开发模式下设置天气预报自动回复方法:
1、天气接口的API地址,网络上面有很多,下面介绍用百度地图API上面的一个产品,来实现天气查询功能。首先需要注册一个百度账号,然后登陆百度的LBS开发平台,找到车联网API,地址如下:?
2、进入车联网页面后,可以看到很多API接口
3、接下来,点击“获取密钥”,复制保存好自己的访问密钥,访问密钥即ak.
4、然后点击“接口说明”,再选中“天气查询”
5、即可看到接口说明文档。通过文档,可以了解到,它可以根据用户发过来的关键词和经纬度来返回天气预报。所以当地的微信可以设置当用户发送关键词包括城市的时候,直接回复天气预报。
6、更加地理位置和关键词来返回查询今天天气的代码如下:
case "location";
$weatherurl="://api.map.baidu/telematics/v2/weather?location={$longitude},{$latitude}&ak=1a3cde429f38434f1811a75e1a90310c";
$apistr=file_get_contents($weatherurl);
$apiobj=simplexml_load_string($apistr);
$placeobj=$apiobj->currentCity;//读取城市
$todayobj=$apiobj->results->result[0]->date;//读取星期
$weatherobj=$apiobj->results->result[0]->weather;//读取天气
$windobj=$apiobj->results->result[0]->wind;//读取风力
$temobj=$apiobj->results->result[0]->temperature;//读取温度
$contentStr = "{$placeobj}{$todayobj}天气{$weatherobj},风力{$windobj},温度{$temobj}";
break;
case "text";
$weatherurl="://api.map.baidu/telematics/v2/weather?location={$keyword}&ak=1a3cde429f38434f1811a75e1a90310c";
$apistr=file_get_contents($weatherurl);
$apiobj=simplexml_load_string($apistr);
$placeobj=$apiobj->currentCity;//读取城市
$todayobj=$apiobj->results->result[0]->date;//读取星期
$weatherobj=$apiobj->results->result[0]->weather;//读取天气
$windobj=$apiobj->results->result[0]->wind;//读取风力
$temobj=$apiobj->results->result[0]->temperature;//读取温度
$contentStr = "{$placeobj}{$todayobj}天气{$weatherobj},风力{$windobj},温度{$temobj}";
?break;
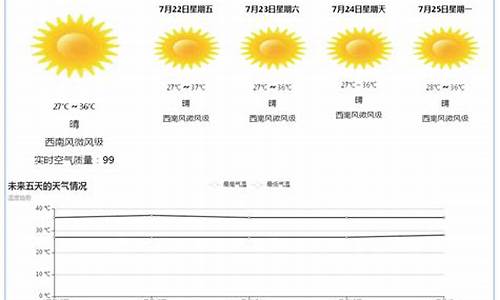
7、在手机上面登录微信后,回复地理位置和城市信息实现的结果如下:
114啦网址导航最上面的天气预报网页代码是什么呢
Internet Explorer 5.5 支持浮动框架的内容透明。如果想要为浮动框架定义透明内容,则必须满足下列条件。 与 IFRAME 元素一起使用的 ALLOWTRANSPARENCY 标签属性必须设置为 true。 在 IFRAME 内容源文档,background-color 或 BODY 元素的 BGCOLOR 标签属性必须设置为 transparent。 参看使用透明的浮动框架可以获得关于透明浮动框架更多的信息。 此元素在 Microsoft? Internet Explorer 4.0 的 HTML 和脚本中可用。 此元素是一个块元素。 此元素需要关闭标签。 示例 下面的例子使用了 IFRAME 元素创建了包含页面 sample.htm 的框架。 iframe 标签 -- 代表HTML内联框架 * iframe标签是成对出现的,以<iframe>开始,</iframe>结束 * 属性 o name -- 定义了内容页名称,此名称在框架页内链接时使用到 o frameborder -- 定义了内容页的边框,取值为(1|0),缺省值为1 o marginwidth -- 定义了框架中HTML文件显示的左右边界的宽度,取值为px,缺省值由浏览器决定 o marginheight -- 定义了框架中HTML文件显示的上下边界的宽度,取值为px,缺省值由浏览器决定 o align -- 垂直或水平对齐方式 o height -- 框架的高度 o width -- 框架的宽度 下面的例子返回了对 IFRAME 包含的文档的 all 集合的引用。 var collAll = document.frames("IFrame1").document.all 标签属性 属性 描述 ALIGN align 设置或获取表格排列。 ALLOWTRANSPARENCY allowTransparency 设置或获取对象是否可为透明。 APPLICATION APPLICATION 表明对象的内容是否为 HTML 应用程序(HTA),以便免除浏览器安全模式。 ATOMICSELECTION 指定元素及其内容是否可以一不可见单位统一选择。 BEGIN begin 设置或获取时间线在该元素上播放前的延迟时间。 BORDER border 设置或获取框架间的空间,包括 3D 边框。 canHeChildren 获取表明对象是否可以包含子对象的值。 canHeHTML 获取表明对象是否可以包含丰富的 HTML 标签的值。 CLASS className 设置或获取对象的类。 contentWindow 获取指定的 frame 或 iframe 的 window 对象。 DATAFLD dataFld 设置或获取由 dataSrc 属性指定的绑定到指定对象的给定数据源的字段。 DATASRC dataSrc 设置或获取用于数据绑定的数据源。 disabled 获取表明用户是否可与该对象交互的值。 END end 设置或获取表明元素结束时间的值,或者元素设置为重复的简单持续终止时间。 firstChild 获取对象的 childNodes 集合的第一个子对象的引用。 FRAMEBORDER frameBorder 设置或获取是否显示框架的边框。 hasMedia 获取一个表明元素是否为 HTML+TIME 媒体元素的 Boolean 值。 HEIGHT height 设置或获取对象的高度。 HIDEFOCUS hideFocus 设置或获取表明对象是否显式标明焦点的值。 HSPACE hspace 设置或获取对象的水平边距。 ID id 获取标识对象的字符串。 innerText 设置或获取位于对象起始和结束标签内的文本。 isContentEditable 获取表明用户是否可编辑对象内容的值。 isDisabled 获取表明用户是否可与该对象交互的值。 isMultiLine 获取表明对象的内容是包含一行还是多行的值。 isTextEdit 获取是否可使用该对象创建一个 TextRange 对象。 LANG lang 设置或获取要使用的语言。 LANGUE language 设置或获取当前脚本编写用的语言。 lastChild 获取该对象 childNodes 集合中最后一个子对象的引用。 longDesc 设置或获取对象长描述的统一标识符(URI)。 MARGINHEIGHT marginHeight 设置或获取显示框架中文本之前的上下边距高度。 MARGINWIDTH marginWidth 设置或获取显示框架中文本之前的左右边距宽度。 NAME name 设置或获取框架的名称。 nextSibling 获取对此对象的下一个兄弟对象的引用。 nodeName 获取特定结点类型的名称。 nodeType 获取所需结点的类型。 nodeValue 设置或获取结点的值。 offsetHeight 获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度。 offsetLeft 获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置。 offsetParent 获取定义对象 offsetTop 和 offsetLeft 属性的容器对象的引用。 offsetTop 获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置。 offsetWidth 获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的宽度。 onOffBehior 获取表明指定的 Microsoft? DirectAnimation? 行为是否正在运行的对象。 outerHTML 设置或获取对象及其内容的 HTML 形式。 outerText 设置或获取对象的文本。 ownerDocument 设置或获取结点关联的 document 对象。 parentElement 获取对象层次中的父对象。 parentNode 获取文档层次中的父对象。 parentTextEdit 获取文档层次中可用于创建包含原始对象的 TextRange 的容器对象。 previousSibling 获取对此对象的上一个兄弟对象的引用。 readyState 获取对象的当前状态。 readyState 获取表明对象当前状态的值。 recordNumber 获取数据集中生成对象的原始记录。 scopeName 获取为该元素定义的命名空间。 SCROLLING scrolling 设置或获取框架是否可被滚动。 SECURITY SECURITY 获取表明 frame 或 iframe 的源文件是否应用了特定的安全限制的值。 sourceIndex 获取对象在源序中的依次位置,即对象出现在 document 的 all 集合中的顺序。 SRC src 设置或获取要由对象装入的 URL。 STYLE 为该设置元素设置内嵌样式。 SYNCMASTER syncMaster 设置或获取时间容器是否必须在此元素上同步回放。 SYSTEMBITRATE 获取系统中大约可用带宽的 bps。 SYSTEMCAPTION 表明是否要显示文本来代替演示的的音频部分。 SYSTEMLANGUE 表明是否在用户计算机上的选项设置中选中了给定语言。 SYSTEMOVERDUBORSUBTITLE 指定针对那些正在观看演示但对被播放的音频所使用的语言并不熟悉的用户来说是否要渲染配音或字幕。 TABINDEX tabIndex 设置或获取定义对象的 Tab 顺序的索引。 tagName 获取对象的标签名称。 tagUrn 设置或获取在命名空间声明中指定的统一名称(URN)。 TIMECONTAINER timeContainer 设置或获取与元素关联的时间线类型。 TITLE title 设置或获取对象的咨询信息(工具提示)。 uniqueID 获取为对象自动生成的唯一标识符。 UNSELECTABLE 指定该元素不可被选中。 VSPACE vspace 设置或获取对象的垂直边距。 WIDTH width 设置或获取对象的宽度。 iframe 标签 -- 代表HTML内联框架 iframe标签是成对出现的,以<iframe>开始,</iframe>结束 属性 name -- 定义了内容页名称,此名称在框架页内链接时使用到 src -- 定义了内容页URL frameborder -- 定义了内容页的边框,取值为(1|0),缺省值为1 1 -- 在每个页面之间都显示边框 0 -- 不显示边框 marginwidth -- 定义了框架中HTML文件显示的左右边界的宽度,取值为px,缺省值由浏览器决定 marginheight -- 定义了框架中HTML文件显示的上下边界的宽度,取值为px,缺省值由浏览器决定 scrolling -- 定义是否有滚动条,取值为(yes|no|auto),缺省值为auto yes -- 显示滚动条 no -- 不显示滚动条 auto -- 当需要时再显示滚动条 align -- 垂直或水平对齐方式 height -- 框架的高度 width -- 框架的宽度
<!-- weather begin -->
<div>
<span><iframe width="145" height="20" frameborder="0" marginheight="0" marginwidth="0" scrolling="no" src="://.3gcast.cn/weather/jump_new.html"></iframe></span>
</div>
<!-- weather end -->
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。